Vorlesung
Freitags, 13:30-15:00 Uhr
Vorlesungsunterlagen Komplett
Modulbeschreibung
Klausur
Beispielklausur 2014
Praktikum
Dienstags, 08:00-09:45 Uhr
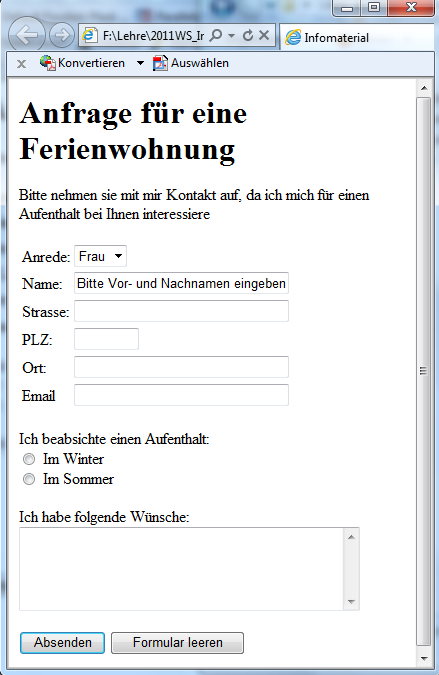
Aufgabe 1: HTML-Formular
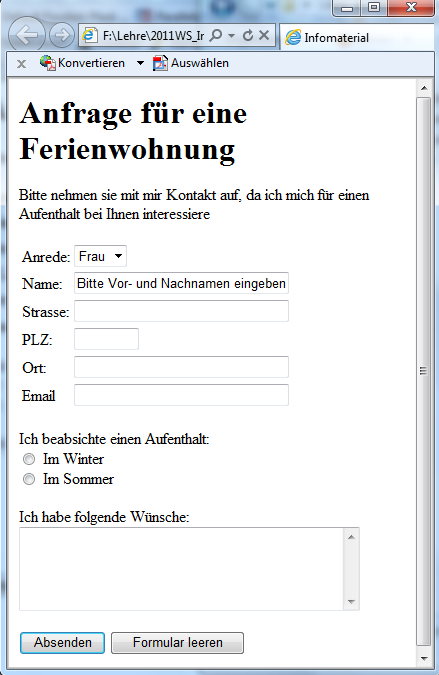
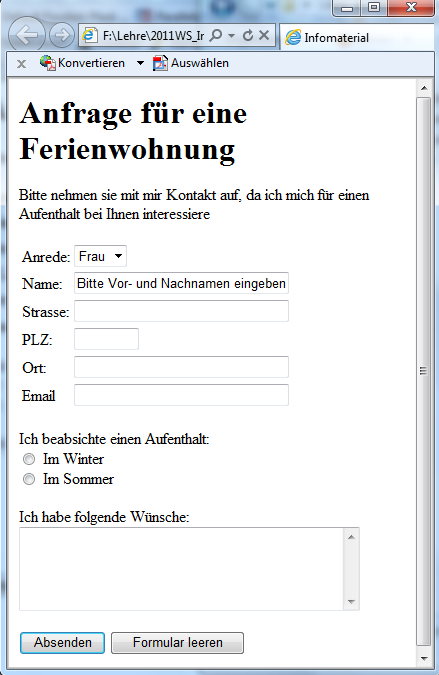
Auf einer Webseite fuer Ferienwohnungen fehlt noch ein Formular fuer die Kontaktaufnahme zum Vermieter. Erstellen Sie folgendes Formular:
 Beispielloesung
Beispielloesung
Aufgabe 2: HTML-Tabelle und CSS
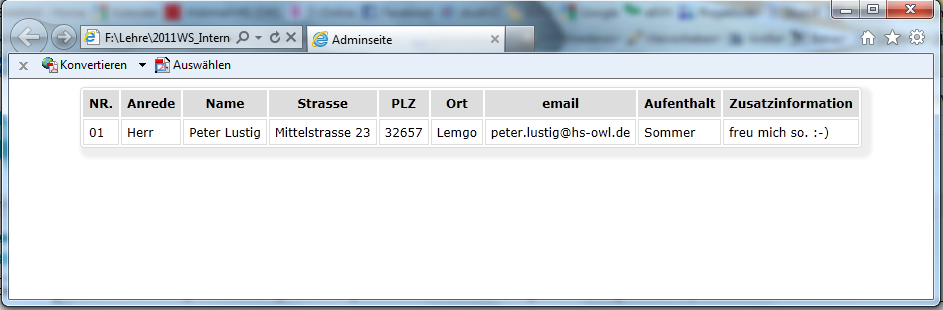
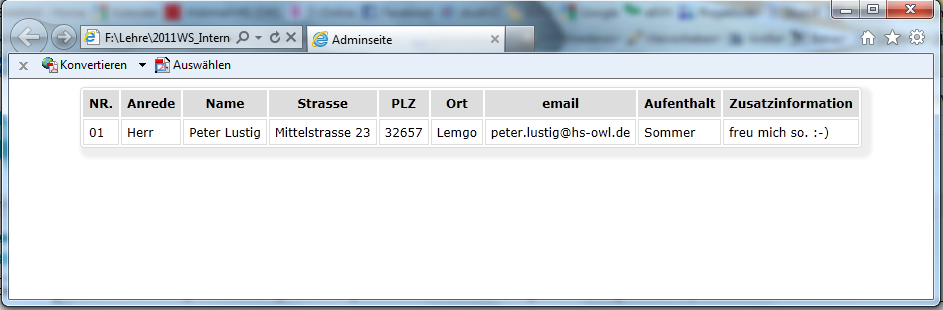
Die Vermieter der Ferienwohnung moechten eine eigene Administrationsseite, die die Eingaben der Anwender wiedergibt. Gestalten Sie folgende Webseite; sie wird als Template dienen, dass spaeter mit dem Formular verknuepft wird.
- Die Schriftart ist Verdana.
- Sie benoetigen u.a. die CSS Eigenschaften box-shadow, border, border-radius und background-color.
Achtung:Editplus stellt nicht alle CSS3 Eigenschaften gut dar. Vertrauen Sie lieber einem aktuellen Browser.
 Beispielloesung
Beispielloesung
Aufgabe 3: PHP
Nun erzeugen Sie PHP-Skripte. Diese muessen Sie auf dem Wickie-Server im Verzeichnis inaroot/ia2015 ablegen und auch dort aufrufen! Stellen Sie also zunaechst eine Verbindung zu diesem Verzeichnis her. Dazu gibt zwei Möglichkeiten:
- Möglichkeit 1: Im Skripte Laufwerk finden Sie eine Datei zur Verbindung mit dem Server. Doppelklicken Sie darauf.
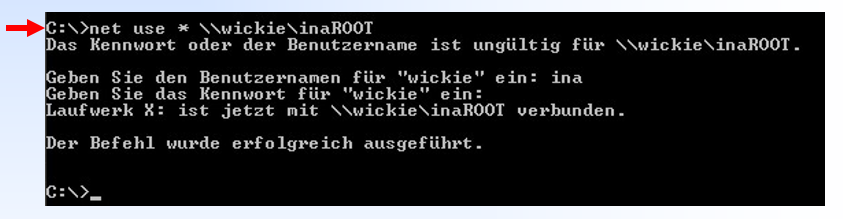
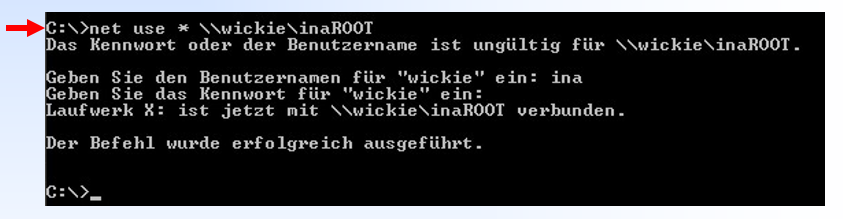
- Möglichkeit 2: Erstellen Sie auf dem Desktop eine Verknüpfung zu dem Kommandozeilen-Werkzeug. Dazu rechter Mausklick auf den Desktop>Neu>Verknüpfung>cmd.exe Nun geben Sie den Befehl "net use * \\wickie\inaROOT" wie auf dem Screenshot abgebildet ein.

- Sie werden nach einem Nutzer und Passwort gefragt (wird bekannt gegeben)
- Im Windows Dateiexplorer ist nun ein neues Netzlaufwerk verbunden. Speichern Sie Ihre Dateien in einem neuen Unterordner im Verzeichnis ia2015
Wenn Sie dort ihre Dateien speichern, gelingt der Aufruf im Browser unter der Adresse: http://193.16.117.13/inaroot/ia2015/.
Tip: Mit dem VPN Client geht das auch von zuhaus. Hier lautet der Server allerdings \\wickie.pe.hs-owl.de\inaROOT
Aufgabe 3.1: Das erste PHP-Programm
Erzeugen Sie ein PHP-Programm, das folgende Ausgabe im Browser erzeugt:
Hallo Welt
Aufgabe 3.2: HTML-Tags mit PHP erzeugen
Erweitern Sie Ihr Skript aus 3.1 indem Sie eine Ueberschrift und einen Link auf Ihre Lieblinksseite ergaenzen
Aufgabe 3.3: for-Schleife
Schreiben Sie ein PHP-Skript, das die Zahlen von eins bis fuenfzig
ausgibt. Nach jeweils zehn Zahlen soll eine neue Zeile begonnen werden.
Verwenden Sie die for-Schleife und eine Fallunterscheidung mit if!
Beispielloesung
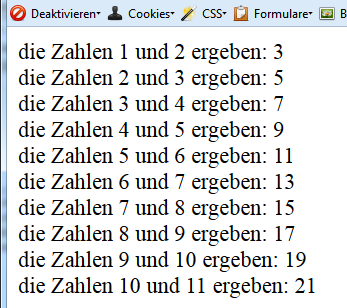
Aufgabe 3.4: for-Schleife mit Berechnung
Erzeugen Sie folgende Bildschirmausgabe. mit Hilfe einer For-Schleife. (Hinweis: Berechnungen sollten mit Klammern eingeschlossen werden fuer einen rebungslosen Ablauf)
Beispielloesung
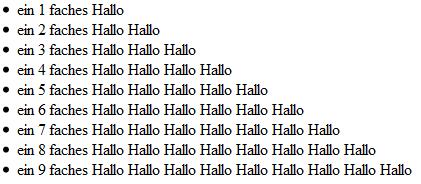
Aufgabe 3.5: Listen mit PHP
Erzeugen Sie die folgende Bildschirmausgabe; arbeiten Sie dabei mit einer Liste:
Beispielloesung
Aufgabe 3.6: for-Schleife mit Tabelle in PHP
Erzeugen Sie ein PHP-Skript, das folgende Tabelle im Browser erzeugt:
| Zahl |
Quadrat der Zahl |
| 1 |
1 |
| 2 |
4 |
| 3 |
9 |
| ... |
... |
Die Tabelle soll bis zehn fortgesetzt und mithilfe einer PHP-Variablen erzeugt werden!
Beispielloesung
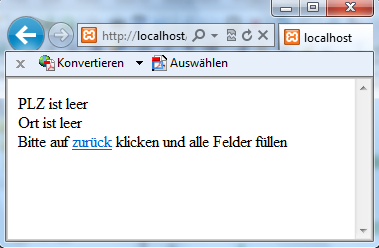
Aufgabe 3.7: Testen der Formularfelder
Nun ueberpruefen Sie, ob alle Felder aus Ihrem Formular gefuellt sind. Uebergeben Sie dazu die Variablen an eine php Datei. Die Ausgabe der Fehlerseite koennte wie folgt aussehen:
Zusatzaufgabe
ueberpruefen Sie eingegebenen Werte in dem Formular auf html Tags. Die sollen nicht erlaubt sein und der Nutzer bekommt ebenfalls einen Hinweis angezeigt. Sie benoetigen dafuer eine Funktion namens "strip_tags()". Die besten Erlaeuterungen gibt es zu den Funktionen meist bei php.net
Beispielloesung siehe Grande Finale
Aufgabe 4: MySQL
Erstellen Sie eine MySQL-Tabelle, in der die Eingaben in ihr Formular gespeichert werden koennen! Bitte beachten Sie:
- Den Zugang zum MySQL-Server haben Sie im Praktikum erhalten (der gleiche wie fue das Netzlaufwerk). Die Adresse lautet http://193.16.117.13/phpmyadmin/
- Wählen Sie die Datenbank ia2015 aus
- Da alle Studierenden auf ein und derselben Datenbank arbeiten, brauchen Sie einen eindeutigen Namen für Ihre Tabelle. Verwenden Sie bspw. Ihre Initialien im Tabellennamen!
- Testen Sie Ihre Tabelle, in dem Sie von Hand (via phpmyadmin) einige Datensätze eintragen!
- Welche Datentypen haben Sie verwendet und warum?
Was bedeutet das Attribut "unsigned"?
- Was ist ein Primärschlüssel und haben Sie für Ihre Tabelle einen gewählt?
- Wie lautet ein vollständiger SQL-Befehl für einen Eintrag in Ihre Tabelle? Testen Sie diesen manuell unter dem Reiter SQL.
Aufgabe 5: Das Grande-Finale: Formular mit PHP und MySQL verbinden
In der Datei aus Aufgabe 3.7 koennen Sie nun mit MySQL die Verbindung zu Ihrer Tabelle aus Aufgabe 4 herstellen. - Tragen Sie alle Daten aus dem Formular in die Tabelle ein.
- Geben Sie dem Benutzer Feedback ueber Erfolg bzw. Misserfolg der Aktion.
- Wenn der Eintrag erfolgreich eingetragen worden ist, sollen alle Datensaetze in der Tabelle aus Aufgabe 2 aufgelistet werden.
- Alles sieht gut aus und funzt! :)
Beispielloesung
Joomla! Aufgaben
Regeln zu diesem Teil des Praktikums
Die Teilnahme am Praktikum ermoeglicht bis zu 10 Zusatzpunke fuer die Klausur sofern
- Sie eine Praesentation (10-12 min alleine, 12-15 min zu zweit) ueber Ihre erstellte Webseite halten
- Sie in einem vergangenem Semester eine Praesentation ueber Ihre erstellte Webseite gehalten haben
Die 10 Zusatzpunkte entsprechen 10% Bonuspunkte auf die Klausur, dies ist mehr als eine Note Gewinn!! Sie teilen sich auf in
- 60% Webseite bzw. Webseitenfunktionalitaet (06 Punkte),
- 20% Konzept (02 Punkte)
- sowie 20% Praesentation (2 Punkte).
Der Termin zur Vorstellung ist am letzten Vorlesungstag, dem 22.01.2015. Es wird eine zweite Person der HS-OWL zur Bewertung als Zweitpruefer hinzugezogen.
Das Thema Ihrer Webseite ist frei, soll aber einen (realen oder fiktiven) Unternehmensbezug sowie passende Funktionalitaeten, die nicht im Basispaket von Joomla enthalten sind, beinhalten.
Gruppenzuweisung: Sind Sie allein oder zu zweit? Ich bitte um Mitteilung.
Joomla! Online_Literatur
Graf: Joomla! 3 - In 10 einfachen Schritten
Joomla! Zugang
Der Zugang lautet "admin" und das Passwort ist "intern". (Soll Suchmaschinen am Zutritt hindern)
Die Adressen sind ganz normal im Internet und von ueberall zugaenglich und lauten fuer bspw. Gruppe01 (Webseite und Adminstrationszugang sowie Benutzer) et al.:
Gruppe 01,
Admin 01, Achim
Gruppe 02,
Admin 02,
Gruppe 03,
Admin 03, Klara
Gruppe 04,
Admin 04, Pavi
Gruppe 05,
Admin 05, Mario, Nicole?
Gruppe 06,
Admin 06, Kirill
Gruppe 07,
Admin 07, Aljona
Gruppe 08,
Admin 08, Nicole
Gruppe 09,
Admin 09, Andreas
Gruppe 10,
Admin 10,
den Zugang haben Sie im Praktikum erhalten. Das funktioniert, sofern man sich die Adresse merken kann, auch ohne diese Links :)
Sollten Sie Ihre CMS Version lieber lokal installieren wollen sollte dies i.d.R. kein Problem sein.
Aeltere Zugaenge
| 2014 |
01,
02,
03,
05,
06,
07,
08,
09,
10,
|
| 2013 |
02,
03,
04,
05,
07,
|
| 2012 |
03,
04,
05,
06,
07,
|
| 2011 |
02,
03,
04,
05
|
| 2010 |
01,
02,
03,
04,
05,
06,
07,
08,
09,
10,
11,
12,
13,
|
| 2009 |
01,
02,
03,
04,
05,
06,
08,
09,
11,
12
|
| 2008 |
01,
02,
03,
04,
05,
06,
07,
09,
10
|
leider sind einige der aelteren, insb. 2008er Webseiten in den Menues (durch notwendige updates des Servers) im A nicht mehr lauffaehig...
Joomla! 1. Praktikum
Generelles
- Joomla ist ein Web Content Management System (WCMS). Welche anderen koennen Sie nennen?
- Wie ist die strukturelle Voraussetzung fuer die Installation eines WCMS?
- Ist Ilias ein WCMS?
- Ist ein WCMS ein Intranet?
- Ist ein WCMS eine Internetanwendung?
- Betrachten Sie die Webseiten Ihrer damaligen Kommilitonen.
Welche Webseiten gefallen Ihnen besser als andere und warum?
Praeziseres
- erstellen Sie ein Grob(!)konzept zu Ihrer Webseite. Das Mindmap der Vorlesung kann durchaus eine Grundlage dafuer sein. Dieser Punkt ist nicht trivial.
- (Gilt nur fuer die Praesenzveranstaltung) Rufen Sie die Webseite auf und installieren das System anhand der Informationen auf dem Bildschirm. Loggen Sie sich anschliessend in das System ein.
- Aendern Sie die Sprache auf deutsch.
- Wechseln Sie das Passwort fuer den Administrator und erstellen Sie fuer sich neue Benutzeraccounts.
- Wie koennen Inhalte hinterlegt und gegliedert werden?
- Erstellen Sie einen neuen Beitrag und nutzen dabei verschiedene Formatierungseigenschaften sowie ein Bild ihrer Wahl.
- Stellen Sie diesen Beitrag auf die Startseite.
- Wie ist das bisherige Menu aufgebaut? Setzen Sie einen neuen Link auf einen weiteren neuen Beitrag.
- Entschlacken Sie Ihre Installation. Die Startseite soll nur Ihr neuer Beitrag enthalten und das Menue auf der linken Seite mit 5 Links. Mehr ist auf der Webseite nicht zu sehen.
Joomla! 2. Praktikum
Praxisteil 2 als pdf
Joomla! 3. Praktikum
Praxisteil 3 als pdf